
こんにちは!Masaです。
今回はタスク管理アプリ作成の続きを行います!
- タスク管理アプリの作成方法
- 基本的なDjangoによるアプリ作成
前回のおさらい
前回はタスク管理アプリ作成に必要な、モデル、ビューの作成、その他基本セッティングを行いました。

今回はテンプレートの作成、管理者画面の使い方を解説していきます。
テンプレートの作成
最初にテンプレートを作成をしていきましょう。
base.html
まず、“base.html“を作成していきましょう。
base.htmlは全ページに共通する部分(ヘッダーやフッター等)を記述するベースのテンプレートです。
{% load static %}
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- style.css -->
<link href="https://unpkg.com/ress/dist/ress.min.css" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<!-- Chart.jsを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<title>To_Doリスト</title>
</head>
<body>
<nav class="navbar navbar-light" style="background-color: #4169e1;">
<span class="navbar-brand mb-0 h1 mx-auto" style="color: white;">タスク管理アプリ</span>
</nav>
{% block content %}{% endblock %}
<!-- Bootstrap Javascript(jQuery含む) -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
“base.htmlについて解説していきます”
- (1行目)これはloadタグと言い、base.html内でstaticタグを使えるようにしています。
- (9~10行目)Bootstrapを使用できるよう、CSSの読み込み
- (12行目)リセットCSSの読み込み
- (13行目)独自CSSの読み込み
- (14~15行目)Chart.jsというグラフ作成を行うライブラリの読み込み(のちに扱うので、ここでは特に触れません。)
- (20~22行目)簡易的にナビゲーションバーを設置しています。後ほどいじります。
- (23行目)この部分にメインのコンテンツ(タスクの表示やタスク入力フォーム)が入ります。
- (25~26行目)Bootstapで使用するJavaScriptファイルの読み込みを行っています。
index.html
次にindex.htmlを作成します。
ここではbase.htmlの23行目に表示させるコンテンツを記述していきます。
{% extends 'to_do_list/base.html' %}
{% load number_of_days %}
{% load static %}
{% block content %}
<div class="main">
<div class="container">
<div class="row">
<div class="col-sm-12 col-xs-12 col-md-6">
<h2>タスク登録</h2>
<form method="POST" enctype='multipart/form-data'>
{% csrf_token %}
<table class="table">
{{ form.as_table }}
</table>
<div class="d-grid gap-2">
<button class="btn btn-outline-primary" type="submit">作成</button>
</div>
</form>
</div>
<div class="col-sm-12 col-xs-12 col-md-6">
<h2>未完了タスク(締め切り後)</h2>
<div class="table-responsive">
<table class="table table-sm">
<tr>
<th scope="col"></th>
<th scope="col">超過日数</th>
<th scope="col">締切日</th>
<th scope="col">タスク</th>
</tr>
{% for item in after_deadline_task %}
<tr>
<td><a type="button" class="btn btn-outline-primary btn-sm" href="{% url 'condition' item.id %}">完了</a></td>
<td>{{ today | after_deadline:item }}日</td>
<td>{{ item.deadline }}</td>
<td>{{ item.task }}</td>
</tr>
{% endfor %}
</table>
</div>
<h2>未完了タスク</h2>
<div class="table-responsive">
<table class="table table-sm">
<tr>
<th scope="col"></th>
<th scope="col">残り日数</th>
<th scope="col">締切日</th>
<th scope="col">タスク</th>
</tr>
{% for item in incomplete_task %}
<tr>
<td><a type="button" class="btn btn-secondary" href="{% url 'condition' item.id %}">完了</a></td>
<td>{{ item | days_remaining:today }}日</td>
<td>{{ item.deadline }}</td>
<td>{{ item.task }}</td>
</tr>
{% endfor %}
</table>
</div>
<h2>完了タスク</h2>
<div class="table-responsive">
<table class="table table-sm">
<tr>
<th scope="col"></th>
<th scope="col">締切日</th>
<th scope="col">タスク</th>
</tr>
{% for item in complete_task %}
<tr>
<td><a type="button" class="btn btn-secondary" href="{% url 'condition' item.id %}">未完了</a></td>
<td>{{ item.deadline }}</td>
<td>{{ item.task }}</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</div>
</div>
</div>
{% endblock %}量が多いので、重点だけ解説していきます。
- (1~3行目)loadタグを使って、それぞれ読み込みを行っています。number_of_daysは後ほど作成するファイルですので、今は記載だけしておいてください。
- (7行目~)今回はBootstrapのグリッドシステムを使っています。これはディスプレイのサイズによって列数の数をレスポンシブに変更できるというものになります。わかりやすい記事があったので、以下の記事を参考にしてください
- (11~19行目)タスク入力フォームの配置を行っています
- (22~80)未完了のタスクや完了タスクをテーブルの形で表示しています

基本Bootstrapによる装飾のため、独自CSSはほとんど使用しませんが、一応作っておきましょう。
アプリケーションフォルダやプロジェクトフォルダと同じ階層に”static“ファイルを作り、その下に”css”ファイルを作成してください。
cssファイルの中に”style.css“を作成し、以下のコードを記述しましょう。
h2 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #7db4e6;/*左線*/
margin-top: 1em;
}これで基本的なテンプレートおよびCSSの作成は完了です。
管理画面からタスクを追加する。
Djangoには管理画面というものがあります。
管理者だけが入ることができるサイトで、ブラウザから編集できるというものです。
まずは管理者アカウントを作成しましょう。
コマンドラインに以下のコマンドを入力、実行してください。
python manage.py createsuperuser
ここで
- ユーザ名(必須)
- メールアドレス
- パスワード(必須)
の設定を求められます。
メールアドレスは入力せずにenterでOK、パスワードはキーボードで入力しても画面に反映されないので注意してください。
管理者アカウントを作成したら、開発用サーバを起動し、ブラウザにhttp://127.0.0.1:8000/admin/と入力してください。
ログイン画面が出るので、先ほど設定したユーザ名とパスワードを入力してログインしてください。

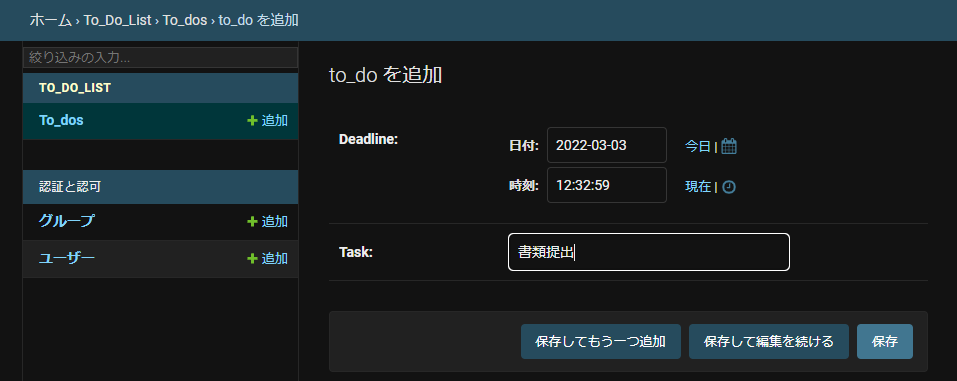
このようなページが開くと思います。
上段の”TO_DO_LIST“はアプリケーションで、その下の”Task“はモデルのクラスを指しています。
Taskをクリックしてタスクを追加してみましょう!

3つほど保存してみました。
webページを開いてみましょう。
ブラウザにhttp://127.0.0.1:8000/を入力してください。
forms.py等をまだ作成していないため不完全ではありますが、それっぽいものが表示されたら成功です!
まとめ
今回はテンプレートの作成と管理者画面の設定を行いました。
次回はforms.pyを作成予定です。
次回の記事↓





コメント