
Masa
こんにちは!Masaです。
今回はChart.jsで軸ラベルを整理する方法について解説します。
この記事はこんな方におすすめ!
- Chart.jsの軸ラベルの数で迷ってる人
- Chart.jsの勉強をしている人
軸ラベルが見にくくなる問題
みなさんはWebアプリやWebページを作成する際、グラフ表示はどのように行っていますか?
Chart.jsはきれいで動的なグラフを作成できるため、重宝している人も多いのではないでしょうか。
しかし、なかなか情報がなく苦労している人も多いと思います。
自分も苦労している人間の一人なので、Chart.jsに関して解決できたことを備忘録として共有していきたいと思います。
今回は、横軸の軸ラベルの表示数に関してです。
Chart.jsはデフォルトではプロットされた点の値が自動的に軸ラベルに表示されます。
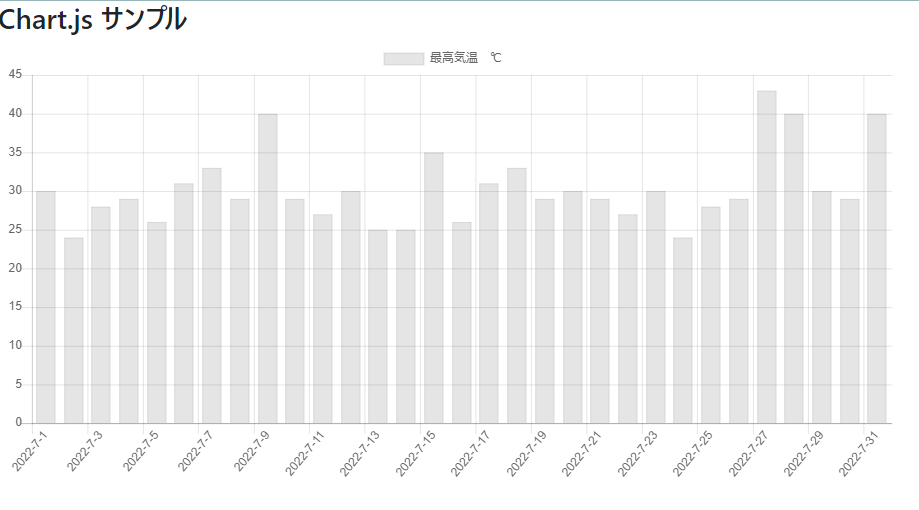
例えば以下の例を見てください。

このグラフは以下コードによって作成されています。
<h3>Chart.js サンプル</h3>
<div style="position:relative;width:900px;height:900px;">
<canvas id="myChart"></canvas>
</div>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["2022-7-1", "2022-7-2", "2022-7-3", "2022-7-4", "2022-7-5", "2022-7-6", "2022-7-7", "2022-7-8", "2022-7-9", "2022-7-10",
"2022-7-11", "2022-7-12", "2022-7-13", "2022-7-14", "2022-7-15", "2022-7-16", "2022-7-17", "2022-7-18", "2022-7-19", "2022-7-20",
"2022-7-21", "2022-7-22", "2022-7-23", "2022-7-24", "2022-7-25", "2022-7-26", "2022-7-27", "2022-7-28", "2022-7-29", "2022-7-30", "2022-7-31"],
datasets: [{
label: '最高気温 ℃',
data: [30, 24, 28, 29, 26, 31, 33, 29, 40, 29, 27, 30, 25, 25, 35, 26, 31, 33, 29, 30, 29, 27, 30, 24, 28, 29, 43, 40, 30, 29, 40, 29, 27, 27],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>日付軸には31日分の値が表示されるわけではないですが、より少ない方が良いと考える人もいます。
そこで任意の間隔、個数に設定できる方法を紹介します。
横軸ラベルの数を任意に設定できるautoSkipとmaxTicksLimit
ここで設定するのは、autoSkipとmaxTicksLimitです。
この2つにより以下の事項を設定できます。
- autoSkip : trueの場合表示できるラベルの数を自動的に計算し、それに応じてラベルを非表示
- maxTicksLimit : 表示するラベル数の上限値
つまり、autoSkipをtrueにし、maxTicksLimitで表示するラベル数を指定すればOKです。
実際に設定したグラフを表示してみましょう。
今回はラベル数を5個にしたいと思います。

<h3>Chart.js サンプル</h3>
<div style="position:relative;width:900px;height:900px;">
<canvas id="myChart"></canvas>
</div>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["2022-7-1", "2022-7-2", "2022-7-3", "2022-7-4", "2022-7-5", "2022-7-6", "2022-7-7", "2022-7-8", "2022-7-9", "2022-7-10",
"2022-7-11", "2022-7-12", "2022-7-13", "2022-7-14", "2022-7-15", "2022-7-16", "2022-7-17", "2022-7-18", "2022-7-19", "2022-7-20",
"2022-7-21", "2022-7-22", "2022-7-23", "2022-7-24", "2022-7-25", "2022-7-26", "2022-7-27", "2022-7-28", "2022-7-29", "2022-7-30", "2022-7-31"],
datasets: [{
label: '最高気温 ℃',
data: [30, 24, 28, 29, 26, 31, 33, 29, 40, 29, 27, 30, 25, 25, 35, 26, 31, 33, 29, 30, 29, 27, 30, 24, 28, 29, 43, 40, 30, 29, 40, 29, 27, 27],
borderWidth: 1
}]
},
options: {
scales: {
//以下追加設定
xAxes: [{
ticks: {
autoSkip: true,
maxTicksLimit: 5,
}
}],
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>21行目から27行目までを追加設定しました。
これで少し見やすくなる場合もありますね!
まとめ
今回はChart.jsにて横軸ラベルの表示数を設定する方法について解説しました。
ラベル表示数を設定するには、
- autoSkipをtrueとする
- maxTicksLimitで表示数を設定する
とすればOKです。
今後もChart.jsに関して備忘録的にまとめていくので、お時間あるときに読んでいただけると幸いです。




コメント