
こんにちは!Masaです。
今回はDjangoでカレンダーから日付入力する方法を解説します!
- AdminDateWidgetを使ってカレンダーから日付を入力する方法
- AdminDateWidgetを適用時にダークモードになる問題の解決方法
日付入力時にカレンダーから選択したい!
Djangoでアプリケーションを作成していると、日付の入力フィールドを扱う場面多いですよね。
フォームで作成した”DateTimeField”や”DateField”をそのままテンプレートで適用すると、以下のように入力しづらいです。

日付の入力を簡単にしたいときによく使用するのがカレンダーを表示させて入力する方法です。
実際、Djangoの管理画面でフォームを入力する時はカレンダーから日付を選択できます。

Djangoで使用できるカレンダーは他にも種類がありますが、今回は管理画面のカレンダーと同じものをテンプレート上で表示する方法を解説していきます。
管理画面カレンダーをテンプレートで表示させる方法
※今回はTo-Doリストアプリを例として使っていきます。
管理画面のカレンダーを使用するには、”AdminDateWidget“を使用します。
今回はModelFormでフォームを作成する場合で解説していますが、Modelを使用しないバージョンは記事の最後で解説します。
まず事前準備として以下のモデルで作成しています。
from django.db import models
from django.utils import timezone
class To_do(models.Model):
deadline = models.DateField(verbose_name="期日", blank=False, null=False, default=timezone.now) #期日
task = models.CharField(verbose_name="タスク名", blank=False, null=False, max_length=10) #タスク名
def __str__(self):
return self.taskforms.pyの作成
作成するfroms.pyは以下のようになります。
from django import forms
from django.contrib.admin.widgets import AdminDateWidget
from .models import(
To_do,
)
class To_doForm(forms.ModelForm):
class Meta:
model = To_do
fields = (
'deadline',
'task',
)
widgets = {
'deadline': AdminDateWidget()
}重要なのは15行目から17行目になります。
ここでAdmiDateWidgetを使用するフィールドを指定します。
views.pyの作成
通常のビュー作成と違いはないのでいつも通り作成してもらえば問題ありません。
今回はこのように渡しておきます。
class IndexView(generic.TemplateView):
template_name = 'to_do_list/index.html'
def get_context_data(self, **kwargs):
context["form"] = To_doForm()スタイルシートとJavaScriptファイルの追加
最後に必要なスタイルシートとJavaScriptファイルを追加します。
テンプレートの<head></head>内に以下を追記してください。
<!--AdminDateWidgetの適用-->>
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/base.css' %}"/>
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/forms.css' %}"/>
<script type="text/javascript" src="{% url 'admin:jsi18n' %}"></script>
{{ form.media }}
<script type="text/javascript" src="{% static 'admin/js/core.js' %}"></script>
<script type="text/javascript" src="{% static 'admin/js/admin/RelatedObjectLookups.js' %}"></script>5行目の{{ form.media }}部分の”form”はviews.pyの”context[“form“] = To_doForm()”のformを指しています。
変数名を一致させてください。
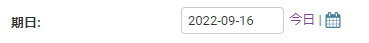
これでフォームの日付入力部分にカレンダーアイコンが表示されるようになると思います。
フォームでモデルを使用しない場合
フォームでモデルを使用しない場合は以下のように記載すれば問題ありません。
from django import forms
from django.contrib.admin.widgets import AdminDateWidget
class To_doForm(forms.Form):
deadline = forms.DateField(widget=AdminDateWidget())遭遇したエラー
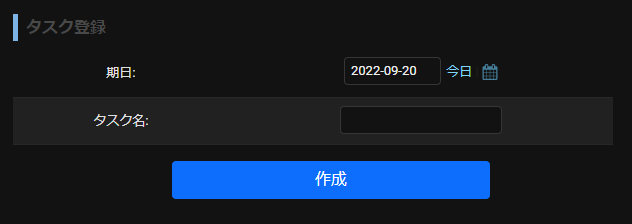
今回私が遭遇したエラーは、なぜか画面がダークモードになってしまうというものでした。

追加したスタイルシートの名に原因があると思い調べたところ、以下のスタイルシートを適用するとダークモードになることがなんとなくわかりました
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/base.css' %}"/>しかし、色々探っていくとWindows設定でダークモードをに選択しているのが根本の原因とわかりました。
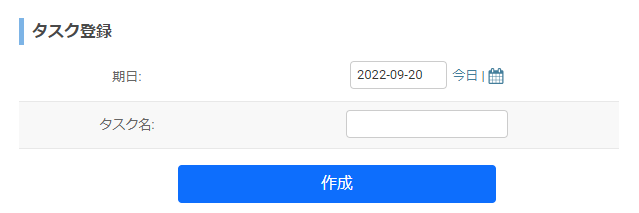
ということで、Windwosの設定から「個人用設定」→「色」→「モードを選ぶ」(windwos11)でモードをライトにすると問題なく表示されます。

ということなので、ダークモードになってしまって悩んでいる方は、OSのモードを疑ってみてください。(モードと切り離して設定する方法もあるはず)
まとめ
今回は日付入力時にカレンダーを使用するため、AdminDateWidgetの導入方法を解説しました。
導入手順としては3ステップあります。
- forms.pyでAdminDateWidgetを適用するフィールドを指定する
- views.pyでテンプレートにフォームを渡す(通常と同じ)
- テンプレートファイルで必要なスタイルシートとJavaScriptファイルを指定、フォームのmedia属性を表示する
また、自分自身が遭遇した不具合?としてはスタイルシートを適用するとダークモードになってしまうというものです。
私の場合はOSのモードがダークモードに設定しておりおり、、ライトモードに戻すと問題なく表示されました。




コメント