
Django関連で躓いてたら、”|safe”を使うことで解決したんだ!
だけど、意味が分かってなくて…

“|safe”に関してね!任せて!
解説していくよ!
Djangoをこれから学ぶ人、一通り理解した人にはこの本がおすすめ!
実践で使える知識がたくさん詰め込まれています。
Django “safe”について
|safeはDjangoで使用するフィルター機能の1つです。
Djandoではviews.pyで指定した変数をhtmlファイル内の{{〇〇}}の中に記述することで表示させることができましたよね?
以下のコードのように、通常{{〇〇}}内にHTMLファイルを埋め込んでもテキストとして認識されてしまいます。
class IndexView(View):
def get(self, request):
params = {
'example': '<h1>example<h1>',
}
return render(request, 'example_app/index.html', params){% block main %}
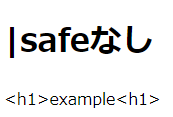
<p>|safeなし</p>
{{ example }}
{% endblock %}
表示では<h1></h1>が表示されています。
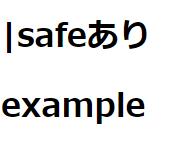
しかし、{{〇〇 |safe}}とすることで、タグとし表示させることができます。
{% block main %}
<h1>|safeあり</h1>
{{ example |safe }}
{% endblock %}
調べてみたところ、|safeはエスケープ無効化という機能らしいです。
DjangoではXSS(クロスサイトスクリプティング)対策で、”<“や”>”やその他の文字列を自動でエスケープする設定にデフォルトでなっています。
エスケープとは”<“や”>”の文字列を、他の文字列に変換することです。
よって、|safeがないことによって<p>や<h1>などのhtmlタグがただの記号として認識されてしまします。
しかし、|safeを記述することにってエスケープ無効化となり、<p>や<h1>がhtmlタグとして認識してくれます。
それではなぜ、このような機能がついているのでしょう。
自動エスケープの必要性
前述の通り、XSS(クロスサイトスクリプティング)対策です。
XSS攻撃というのはWebアプリケーションの脆弱性を突き、スクリプトをWebページ内に埋め込んで、閲覧者を他のサイトに誘導する攻撃です。
ユーザが入力したデータを直接Webページに挿入することは危険で、エスケープフィルタを通すことで、HTML文字を無害な文字に変換してくれます。
そのため、一般ユーザが入力するような箇所では、エスケープ無効化機能を使用しないほうがよいと思います。
まとめ
今回は、|safeの使い方について解説でした。
調べた感じだと、なるべくエスケープ無効化機能を使用しない開発を行ったほうがいいのかなと感じました。
やむを得ず使用する場合は、対策をしっかりしましょう!
参考サイト




コメント