
今回は、Djangoのモデルでchoicesの使い方についてだね!
Django モデルでchoicesの使い方
Djangoのモデルを作成するとき、あるフィールドは複数の選択肢から選択したい場合ってよくありますよね。
また、フォームから入力するときも選択肢があると便利な時が結構あります!
そこで、モデルの時点で選択肢を用意することができます。
以下にmodels.pyのサンプルコードを記載します。
from django.db import models
class Employee(models.Model):
COUNTRY = (
('japan', '日本'),
('america', '米国'),
('china', '中国'),
)
name = models.CharField(max_length=20)
birthplace = models.CharField(max_length=20, choices=COUNTRY)
age = models.IntegerField()
def __str__(self):
return self.name社員のモデルを作成してみました。
フィールドは、名前、出身国、年齢です。
出身国を日本、米国、中国から選択することになっています。
選択するフィールドの書き方は
class クラス名(models.Model):
選択項目 = (
('japan', '日本'), #('DBに登録する値', 'Web上に表示するなどわかりやすい値')
('america', '米国'),
('china', '中国'),
)
birthplace = models.CharField(max_length=20, choices=選択項目)
と書きます。
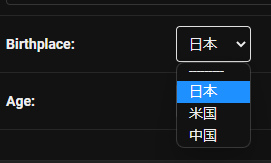
管理画面で、データを追加する場合選択項目はわかりやすい値で表示されます。

Web上に表示の際の注意点
実際にいくつか人物を登録して、テンプレートに値を渡してみました。
from django.shortcuts import render
from django.views import View
from .models import Employee
class IndexView(View):
def get(self, request):
employee = Employee.objects.all()
params = {
'employee': employee,
}
return render(request, 'example_app/index.html', params){% block main %}
<h3>社員一覧</h3>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>出身国</th>
</tr>
{% for item in employee %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.birthplace }}</td>
</tr>
{% endfor %}
</table>
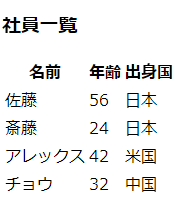
{% endblock %}Web上にはこのように表示されます。

出身国はDBに登録されている値で表示されてしまっています。
本来なら、わかりやすい値で表示したいですね。
その場合、以下のように書き換えます。
{% extends 'example_app/base.html' %}
{% load static %}
{% block main %}
<h3>社員一覧</h3>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>出身国</th>
</tr>
{% for item in employee %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.get_birthplace_display }}</td> <!--変更-->
</tr>
{% endfor %}
</table>
{% endblock %}
テンプレートタグの中を、{{ 〇〇.get_フィールド名_display }}と変えると、わかりやすい値表示となります。
フォームの場合は?
フォームで選択する場合はどうでしょうか。
テンプレートファイルにフォームを追加します。
{% block main %}
<!--フォームの追加-->
<h3>社員の登録</h3>
<form action="" method="post">
{% csrf_token %}
{{ employeeform.as_p }}
<button type="submit">送信</button>
</form>
<h3>社員一覧</h3>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>出身国</th>
</tr>
{% for item in employee %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.get_birthplace_display }}</td>
</tr>
{% endfor %}
</table>
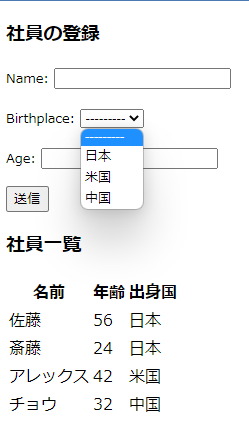
{% endblock %}Web上はこのようになります。

選択画面では、ちゃんとわかりやすい値表示になっていますね。
まとめ
今回は、モデルのchoicesの使用方法でした。
今回のサンプルプログラムのように、各フィールドを選択式にすると便利な場合が多いです。
難しくないので、ぜひマスターしてください!




コメント