
こんにちは!Masaです。
今回は日付をカレンダー入力する方法を解説していきます!
- Djangoの日付フォームをカレンダーから入力する方法がわかる
- HTML5の日付入力フォームをDjangoに適用する方法がわかる
AdminDateWidgetを使うと…
別の記事でAdminDateWidgetを使うと、Djangoの日付フォームをカレンダーから入力できることを解説しました。

この記事でも書いてますが、PCの設定でダークモードにしているとアプリケーションもダークモードになってしまい、少し不便です。
(ダークモードになること自体はいいんですが、ダークモード時のデザイン方法がわからないため)
CSS等で解決できると思いますが、まだ解決できていないので代替案をこの記事で解説します。
AdminDateWidgetよりデザイン性は劣りますが、特に不自由なく使用できると思います。
HTML5の日付フォームを使用
今回はHTML5に搭載されている日付入力フォームを使用します。
HTMLでは以下のように使われますね。
<input type="date">
これをDjangoで使用していきましょう!
前提条件
今回は簡易的なタスク管理アプリを例として日付入力フォームを実装していきます。
models.py、views.pyは以下のようにします。
from django.db import models
from django.utils import timezone
class To_do(models.Model):
deadline = models.DateField(verbose_name="期日", blank=False, null=False, default=timezone.now)
task = models.CharField(verbose_name="タスク名", blank=False, null=False, max_length=10)
def __str__(self):
return self.taskfrom django.views import generic
import datetime
from .models import To_do
from .forms import To_doForm
today = datetime.datetime.today().date()
class IndexView(generic.TemplateView):
template_name = 'to_do_list/index.html'
def get_context_data(self, **kwargs):
task = To_do.objects.all().order_by('deadline')
context = super().get_context_data(**kwargs)
context["today"] = today
context["task"] = task
context["form"] = To_doForm()
return contextforms.pyの作成
フォームは以下のように記述します。
from django import forms
from .models import(
To_do,
)
class To_doForm(forms.ModelForm):
class Meta:
model = To_do
fields = (
'deadline',
'task',
)
widgets = {
'deadline': forms.NumberInput(attrs={
"type": "date"
})
}重要なポイントは14~18行目です。
ウィジェットで”deadline”を日付入力フォームに指定しています。
ウィジェットとは、テンプレート上では記載できないHTML上での見た目をサポートできるものです。
また、NubmberInputに属性を指す”attrs”を指定しなければ、ただの入力フォームとなります。
”attrs”の使用方法は以下をご覧ください。

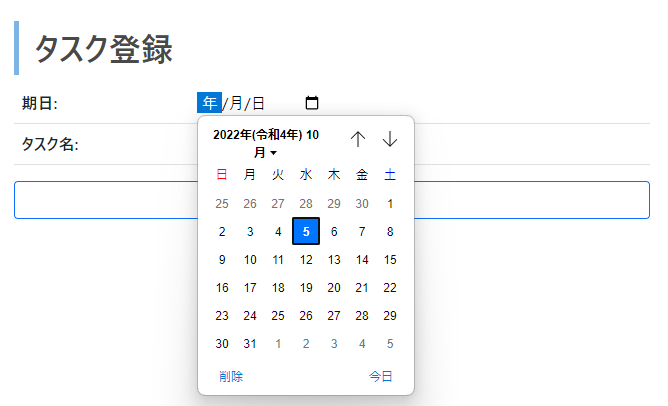
これで以下のように日付入力フォームがカレンダー入力に対応すると思います。

まとめ
今回はHTML5の日付入力フォームを、Djangoで使用する方法を解説しました。
フォーム作成時にウィジェットでNumberInputを指定し、属性してすれば完了です。
AdminDateWidgetやDatetimePickerを使用するよりかなりシンプルでわかりやすかった印象です。
これでダークモード問題に悩まされなくて済みます…




コメント